Google PageSpeed Insights : accélérez votre site pour un meilleur SEO


Lorsque nous avons lancé notre site BeBranded, notre première obsession était de le rendre visible sur les moteurs de recherche. Après tout, la vitesse de chargement d'un site Web est un facteur clé du référencement et de l'expérience utilisateur. Alors, comment améliorer votre classement dans les moteurs de recherche et comment utilisez-vous (et comprenez-vous) Google PageSpeed Insights ?
Voyons étape par étape comment fonctionne cet outil et comment il peut transformer radicalement la vitesse de votre site.
La vitesse et la structure globale de votre site sont des facteurs clés pour votre référencement. Ces statistiques amélioreront en fin de compte votre classement, car les moteurs de recherche privilégient les sites à chargement rapide dans leurs résultats. De plus, un site rapide et efficace offre à vos visiteurs une expérience optimisée, en réduisant le taux de rebond et en augmentant le temps passé sur le site.
Google PageSpeed Insights est un outil gratuit développé par Google pour aider les gestionnaires de sites Web à analyser et à optimiser leurs pages. Il analyse le contenu d'une page Web, puis génère des suggestions pour la rendre plus rapide et plus efficace.
Google PageSpeed Insights est un outil très facile à utiliser, il vous suffit donc de saisir le lien du site que vous souhaitez analyser. Pour cet article, nous allons utiliser notre propre site https://www.bebranded.xyz/, attendez quelques secondes et votre rapport est prêt !
Vous verrez un rapport détaillé avec 4 scores à l'écran allant de 0 à 100, disponibles pour les versions mobile et de bureau. Examinons ensemble ces 4 critères et comprenons chaque point clé.

Ce score prend en compte 5 indicateurs principaux :

Le but de cet outil est de comprendre d'où viennent les problèmes et, surtout, comment les résoudre, ce qui se trouve juste en dessous.

Dans cette section, vous pouvez facilement identifier les points importants à modifier. Ici, nous pouvons voir que nous avons une opportunité qui pourrait nous faire gagner un peu moins d'une seconde (ce qui ne doit pas être sous-estimé) ! En cliquant sur chaque élément, vous pouvez rapidement voir quels éléments bloquent le processus et comment résoudre ces problèmes.
Une page explicative est souvent partagée sous chaque point, ce qui est souvent d'une grande aide pour comprendre comment résoudre le problème. Vous pouvez également demander directement à une IA d'identifier le problème et de trouver une solution, en fonction de votre application no-code.
{{blog_article_cta01}}
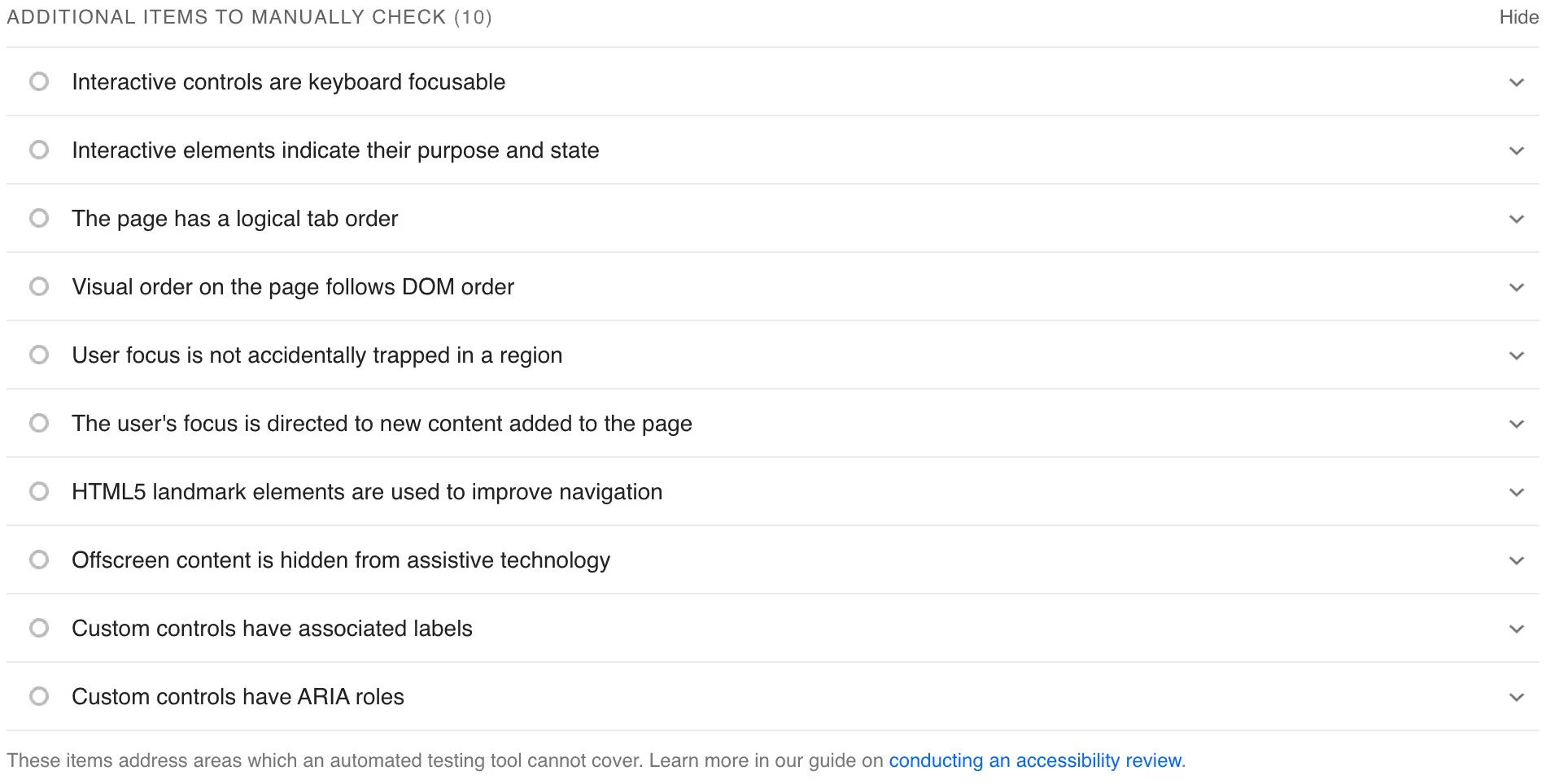
Ce score évalue la mesure dans laquelle votre page est accessible aux utilisateurs ayant des besoins spécifiques, tels que ceux qui utilisent des lecteurs d'écran ou qui ont des difficultés de navigation. Un score élevé indique que votre site est bien conçu pour être accessible à tous les utilisateurs, y compris aux personnes handicapées. Le score d'accessibilité est basé sur un certain nombre de critères, tels que :
Veuillez noter qu'il y a des actions manuelles à vérifier, car Google PageSpeed Insights n'est pas en mesure d'analyser tous les éléments à lui seul.

Ce score reflète la conformité de votre site aux normes des meilleures pratiques en matière de développement Web. Un score élevé signifie que votre site suit les recommandations généralement acceptées pour créer un site sécurisé, performant et fiable. Ce score prend en compte des aspects tels que :

Ce score évalue la facilité avec laquelle les moteurs de recherche peuvent comprendre et indexer votre page. Un score élevé indique que votre site est bien optimisé pour apparaître dans les résultats de recherche. Dans PageSpeed Insights, le référencement se concentre principalement sur les aspects techniques du référencement, tels que :

Google PageSpeed Insights fournit à chacun des informations détaillées sur la vitesse de chargement de votre site Web. En un seul clic, les 4 critères vous indiquent où en est votre site et comment l'améliorer. Ce qui nous aide au quotidien chez BeBranded, c'est que PageSpeed Insights ne se contente pas de mettre en évidence les problèmes, il fournit également des suggestions concrètes pour améliorer les performances de votre site. Enfin, l'outil est gratuit et facile à utiliser, même pour les non-experts, ce qui le rend accessible à un large éventail d'utilisateurs qui souhaitent améliorer les performances de leur site Web.
Chez BeBranded, l'utilisation de Google PageSpeed Insights fait partie intégrante de notre engagement à fournir des sites Web non seulement visuellement impactants, mais également performants et optimisés pour le référencement. Si vous souhaitez améliorer la vitesse et les performances de votre site Web, nous sommes prêts à vous fournir notre expertise et des solutions sur mesure pour un impact maximal.
