Why is SEO so important on Webflow?
Webflow offers many integrated SEO settings, such as title tag customization, descriptions, and URLs, which strengthen the relevance of each page. By structuring your pages properly with title tags (H1, H2, etc.), you also improve Google’s understanding of your content, as it values well-structured, easy-to-navigate sites. Additionally, adding Alt tags for your images and metadata not only makes your site more accessible but also optimizes your images for search engines—a step that is often overlooked but crucial.
Webflow also allows you to customize Open Graph settings, meaning you can control how your pages appear when shared on social media. While this doesn’t have a direct impact on SEO, it boosts user engagement by encouraging more clicks and sharing. Adding tools like Google Analytics allows you to track each page’s performance and refine your SEO strategy based on visitor behavior.
Finally, Webflow is designed to ensure fast loading speeds, a crucial factor for SEO. Google prioritizes fast sites in its results, as reduced load time improves the user experience.
Indeed, Webflow is a powerful tool, but to achieve optimal SEO results, it’s important not to rely solely on Webflow—you need to invest time and, in some cases, specific tools to move forward. This checklist provides the essentials to keep your site up to date, allowing you to focus on other SEO areas over time. If you’d like SEO support, BeBranded is here to meet your needs. Feel free to read our case studies on SEO projects to learn more about our services and results.
The Webflow SEO checklist
1. Page informations
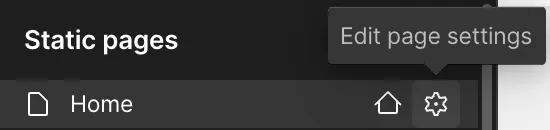
Check the parameters of your Webflow page. There are a few essential elements to be considered:
- Go to the parameters of your page (click on the gear wheel)

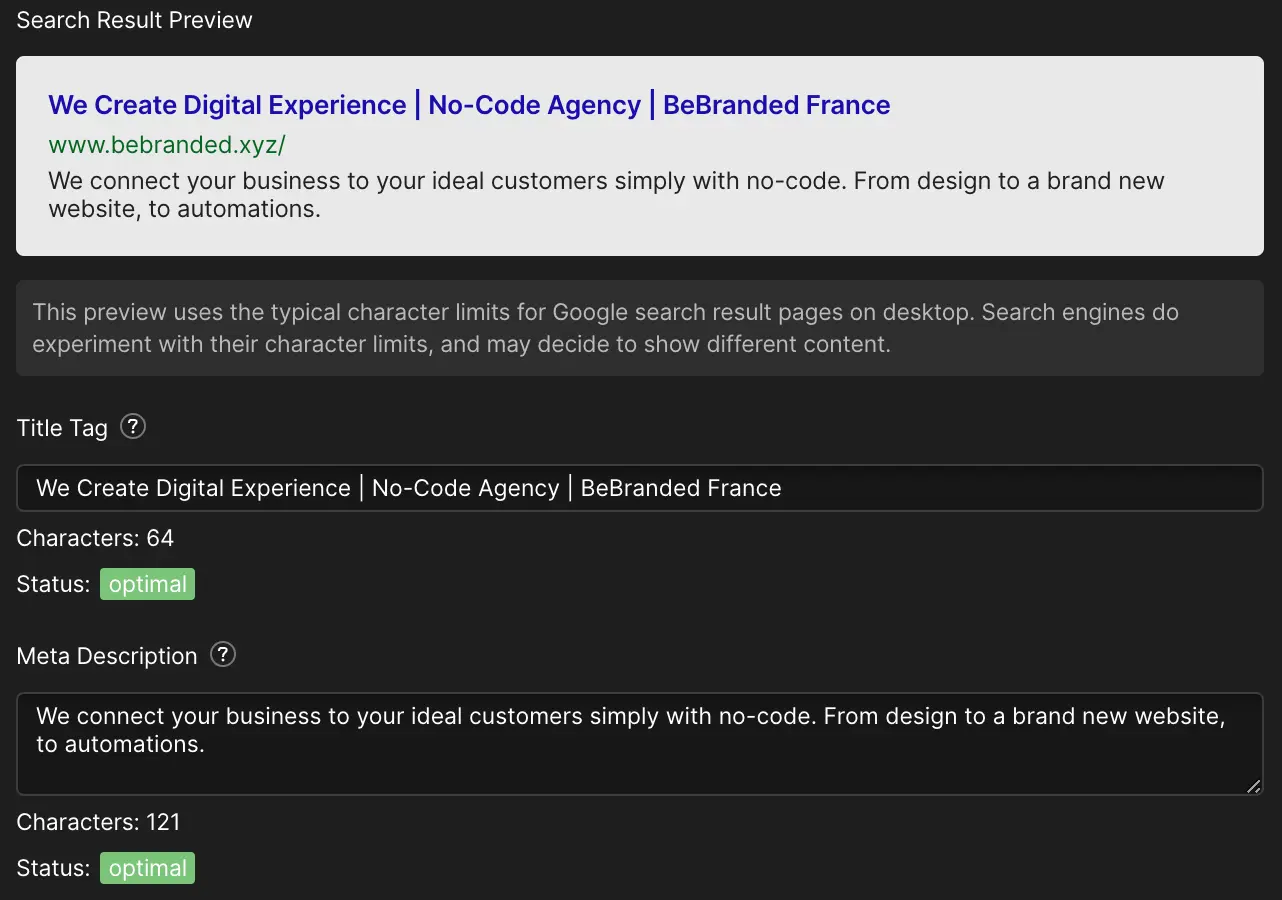
- Insert the Title of your page (60 characters max)
- Insert the Description (160 characters max)

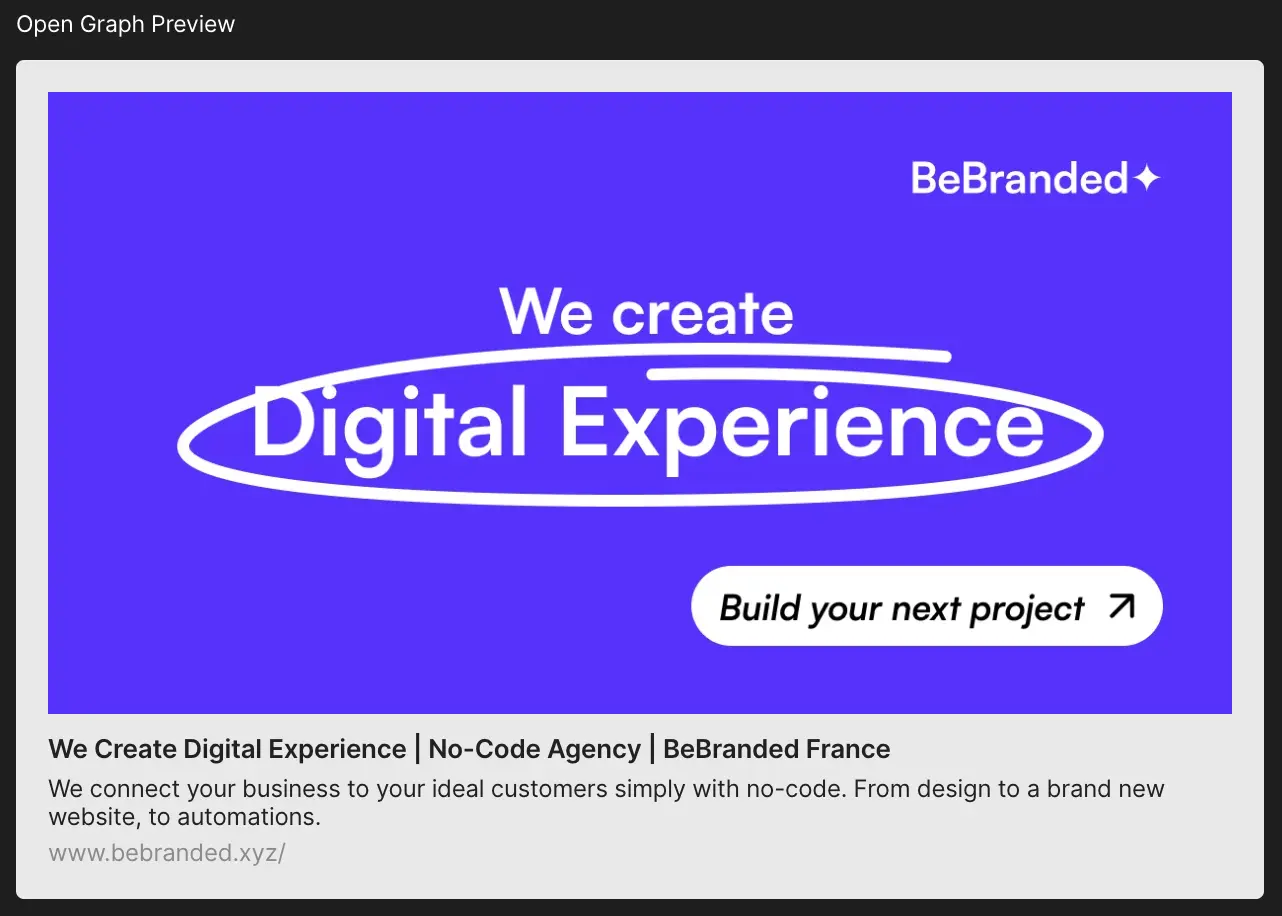
- Add an Open Graph image (1200x630px)
Open Graph images are the images you see when you share a link by message or on social networks. It's the image that will make people want to click on your site. You can customise these images for each page so that they match the content of your pages. These images will have no impact on SEO, but they will make your visitors want to click.
To do this, import your image into your site and copy the link from it. You can then paste the link into the 'Open Graph Image URL' section.
💡 If you're using a multilingual site, change the language of your page and you'll be able to change the Open Graph image, useful if the image has text to translate.

2. Domain name parameters
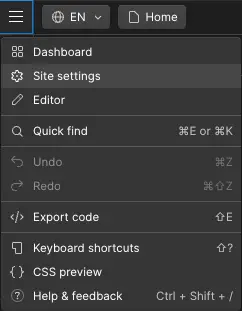
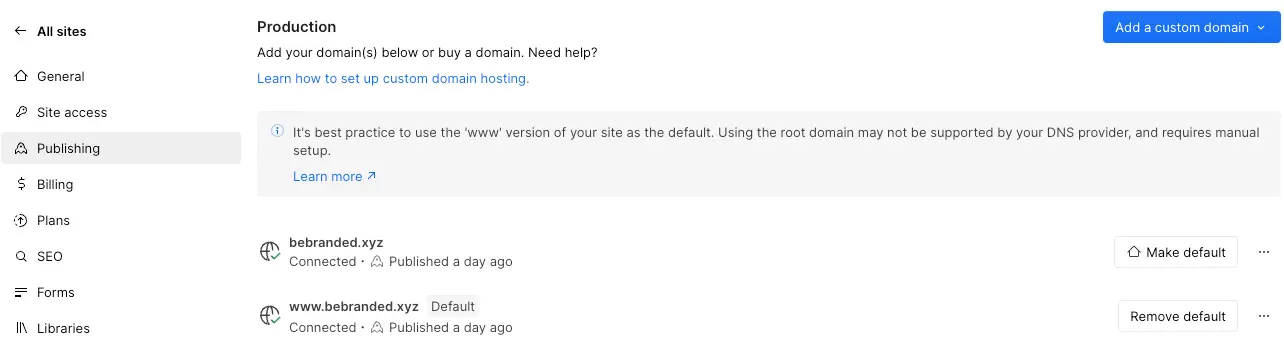
Now let's check your site settings. To do this, go to your project settings.

Click on the publication tab and make sure that the default domain is your domain starting with 'www.

The point of doing this is to avoid duplicating content, which could seriously harm your search engine ranking.
3. SEO tab configuration
3.1 Remove webflow.io domain indexing
As we are in your site settings, we are going to take advantage of this to go to the SEO tab and deactivate the indexing of your webflow.io domain. The point of doing this is once again to avoid having duplicate content and indexing the webflow domain, when you already have a custom domain.
💡 We recommend that you set up a webflow domain that can't be found easily; you'll be able to test new updates without anyone seeing them.
3.2 Robot.txt & sitemap
Here, we are looking to index our webflow site correctly. You need to be careful to configure your robot.txt file correctly. For a perfectly normal site, you would probably set it to this configuration:
User-agent: *
Disallow:
Sitemap: https://www.bebranded.xyz/sitemap.xml
In this case, we've added the site's sitemap to our robot.txt file; sometimes search engines can't find your sitemap directly, so this technique helps them find it better.
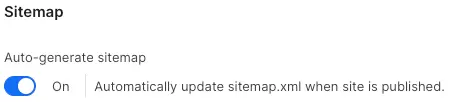
Finally, for the sitemap, please tick the 'auto generate sitemap' box; you don't have to worry about it any more!

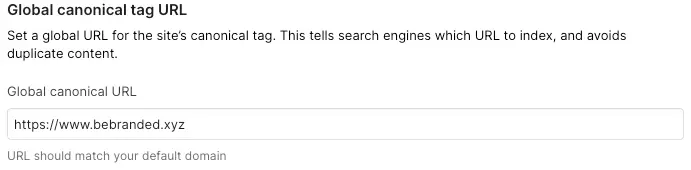
3.3 Global canonical tag URL
Now we're going to establish a canonical link: this link is the main URL of the website.
Example: for our website, the canonical link will therefore be https://www.bebranded.xyz/
The point here, as in the previous sections, is to give search engines the right indicators to index your website as well as possible.

4. Fonts
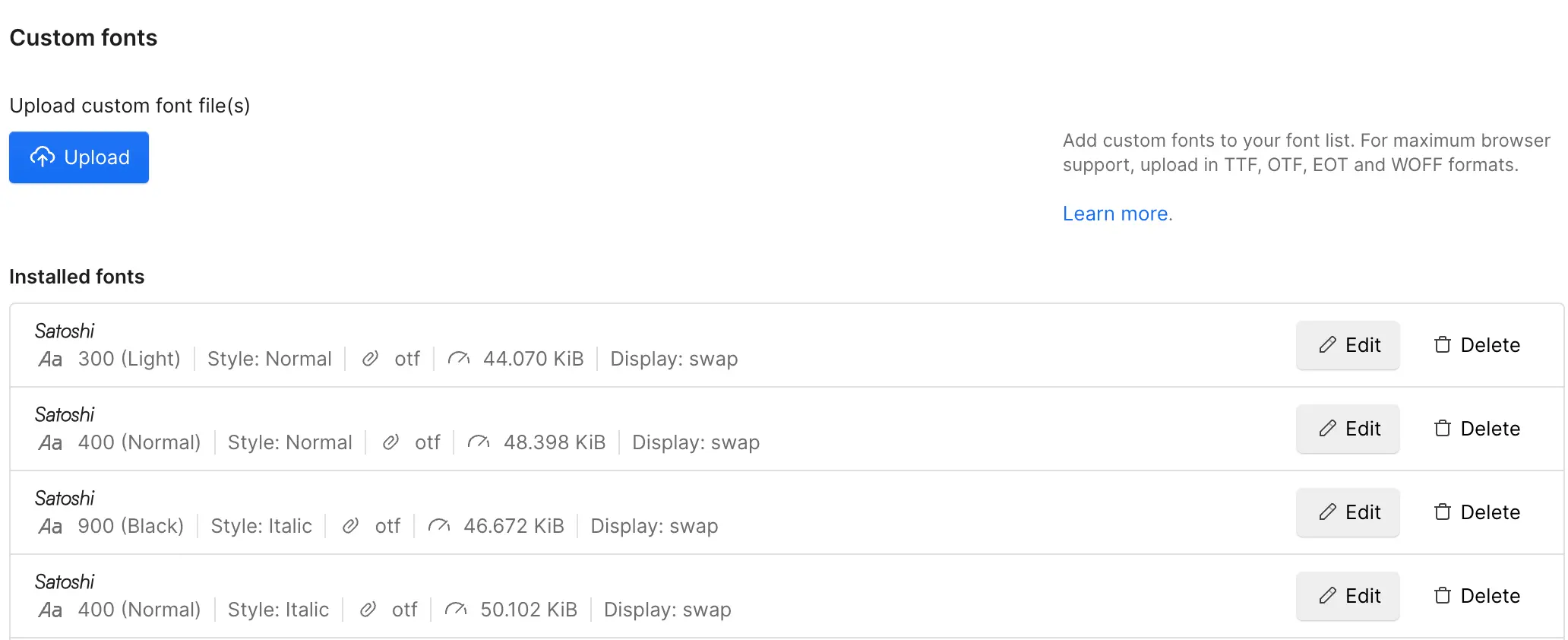
Now that the SEO tab is done, let's take a look at the fonts tab, still in your site settings. Here you can import the fonts you want, via Google fonts or Adobe fonts, but you can also import a custom font.
💡 We recommend that you download your fonts manually so that you can change a few settings:
- Display : swap
This setting allows you to manage your fonts more efficiently when your site loads; which can improve your SEO.

5. Configuring Google Analytics
If you want to track visits and events on your site, you can integrate Google Analytics natively with Webflow. To do this, go to the 'Apps & Integrations' tab where you can enter your 'Measurement ID'. This code is available when you configure your site on Google Analytics, if you can't find it you can find an answer here.
6. Images management
Let's move on to one of the major pillars of technical SEO: managing your site's images.
6.1 Image formats
This is a very important point: high quality images take up an enormous amount of space on your site and take a long time to load.
There is a simple solution to this problem: change the format of your images. Your images may be in .png or .jpeg format; convert them to .webp.
The .webp format was created precisely to maintain image quality, while considerably reducing their weight. To do this, there are great tools like Squoosh (free).
Also (even simpler), you can convert your images directly in Webflow. Nothing could be simpler:
- On the 'Designer' page, click on the 'Assets' tab

- Enlarge the tab to see all your files

- Select the images you want to convert to .webp
- When you have selected all the images, click on 'Convert'.

Webflow will compress your images in the background: you don't have to do anything! Except publish your site to update the images.
6.2 Alt-texts
Another very important point: alternative texts for images. Why should you do this? There are 2 reasons:
- If your images don't load for X or Y reasons, the text will be displayed as a replacement.
- Search engines don't have eyes either, so you need to explain to them the role of your images
Search engines have more confidence when they understand the usefulness and relevance of your images, otherwise it can reduce your SEO score.
To do this, you can go to the 'Assets' tab and click on the cogwheel at the top right of the image you select and add the text you want.

6.3 Icons
Regarding icons, it's best to save your icons as .svg files, or (even better) to embed them in code. You can use this tool (free) to convert an SVG file into code.
All you have to do is add an 'Embed' element and add the code to it. The icon will not be displayed in Webflow, however it will be clearly visible on your site once published.

7. Links management
7.1 Setting your important links
By default, all your links load at the same speed on your site. However, I'm sure that some of your links are more important than others?
Example: your contact page, achievements page; these are pages where visitors go often. It would therefore be a good idea to configure them properly to ensure fast loading.
To do this, click on the links in question. On your right-hand panel, click on the 'Settings' tab and change the 'Preload' button to 'Prerender'.

7.2 Nofollow links
Similarly, some of your links will link to pages on your site, while others will not. It would be a good idea to configure outgoing links as nofollow.
Every website is rated by SEO tools with a score out of 100 called 'domain authority', which influences its credibility with search engines. Each incoming link can increase this score, making the page more reliable. However, using 'nofollow' links means that no credit is passed on to the destination sites, which is crucial for preserving the quality of your own site.
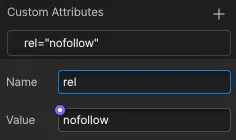
To add nofollow links :
- Click on the link

- On your right-hand panel, click on the 'Settings' tab
- Add a Custom Attribute (at the bottom)

- In 'Name', enter 'rel'
- In 'Value', enter 'nofollow'
If it's a link in a CMS collection, it's the same thing!
8. Headings
We're nearly finished! But before that, an important step is to check the titles on your pages.
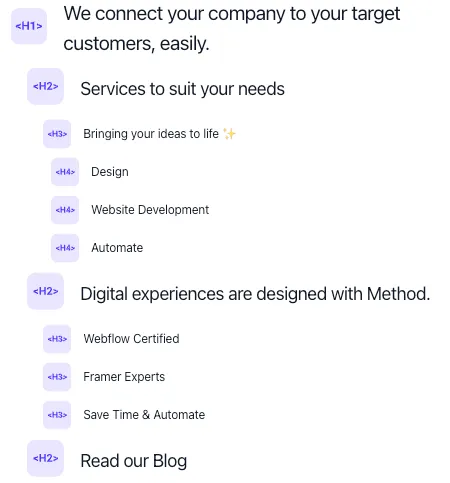
Titles must be arranged in a hierarchy from H1 to H6. This is essential for search engines so that they can navigate your pages efficiently and better index their content. So this is an essential step in improving your SEO.
Make your main title the H1, then move on to H2, H3, etc.
Example:

9. Rich snippets
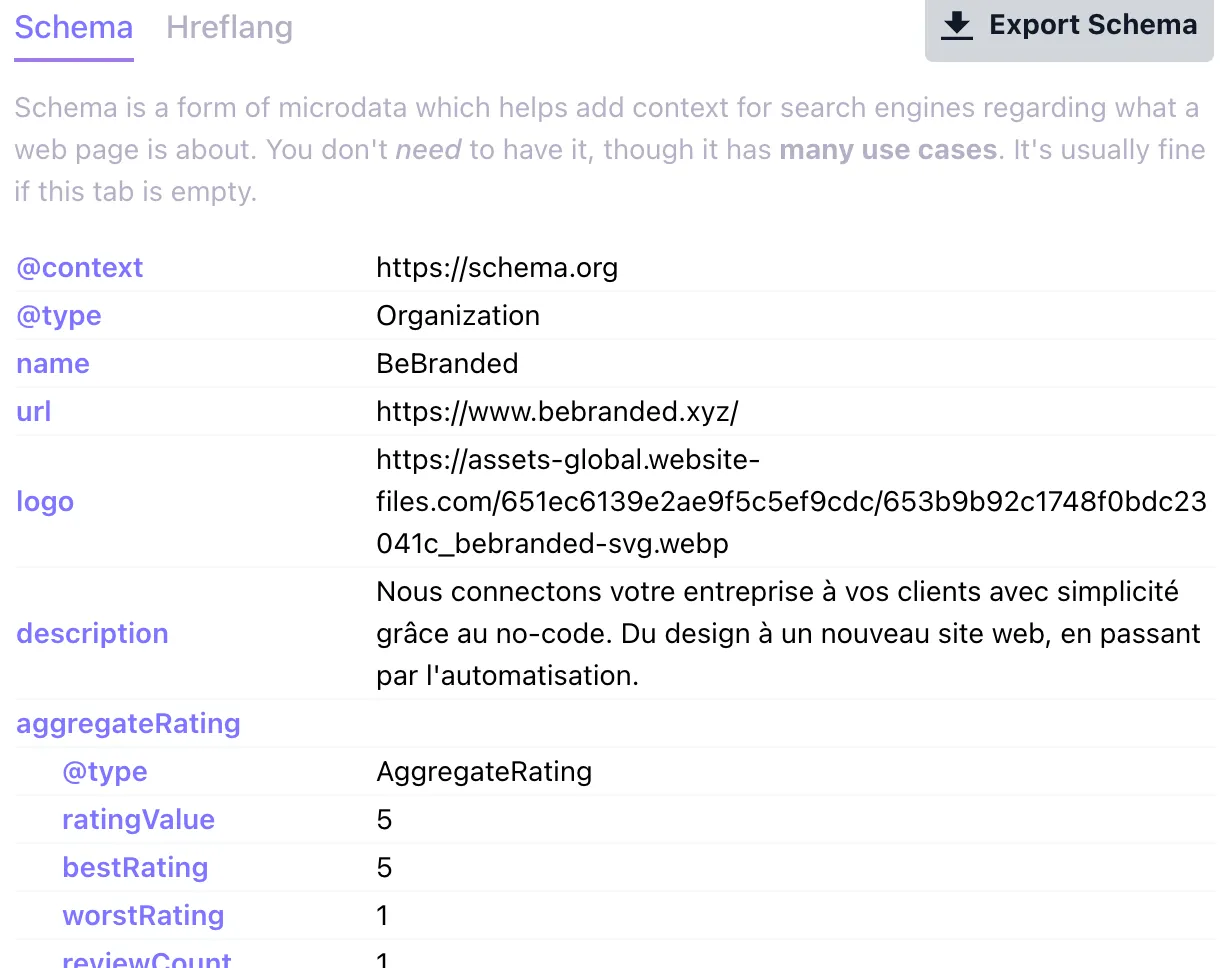
Rich snippets are bits of code that play a crucial role in improving the visibility and appeal of your site in search results. They are additional information that appears next to search results, like star ratings or product prices, for example.
The benefit of rich snippets is to provide visitors with a more detailed preview of the page content before they even click on it. This helps attract more targeted and qualified clicks because users already have a better idea of what they will find on your page. Moreover, by displaying distinctive information directly in the search results, your site can stand out from others, thus increasing the chances of clicks and conversions. Using rich snippets can also signal to search engines that your content is well-structured and of high quality, which can help improve your overall ranking.
To build your rich snippets, you can use this website (free) that allows you to create all sorts of enriched content for your pages!
You can place these bits of code in the <head> of your page, or in the <head> of your entire project if it's relevant (for example, for Google ratings).
Example:

10. Site publication 🎉
Here we are: well done!
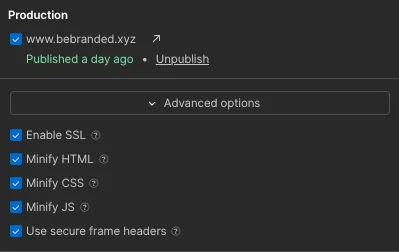
Now there's just one last step: publishing your site correctly.
It couldn't be easier: all you have to do is publish your site on your domain by ticking all the boxes.

If this checklist has helped you with your Webflow project, don't hesitate to subscribe to our social networks!





