Pourquoi le SEO est-il si important sur Webflow ?
Webflow propose de nombreux paramètres de référencement intégrés, tels que la personnalisation des balises de titre, les descriptions et les URL, qui renforcent la pertinence de chaque page. En structurant correctement vos pages à l'aide de balises de titre (H1, H2, etc.), vous améliorez également la compréhension de votre contenu par Google, car il valorise les sites bien structurés et faciles à naviguer. En outre, l'ajout de balises Alt à vos images et à vos métadonnées permet non seulement de rendre votre site plus accessible, mais aussi d'optimiser vos images pour les moteurs de recherche, une étape souvent négligée mais cruciale.
Webflow vous permet également de personnaliser les paramètres d'Open Graph, ce qui signifie que vous pouvez contrôler la façon dont vos pages apparaissent lorsqu'elles sont partagées sur les réseaux sociaux. Bien que cela n'ait pas d'impact direct sur le référencement, cela stimule l'engagement des utilisateurs en encourageant davantage de clics et de partages. L'ajout d'outils tels que Google Analytics vous permet de suivre les performances de chaque page et d'affiner votre stratégie de référencement en fonction du comportement des visiteurs.
Enfin, Webflow est conçu pour garantir des vitesses de chargement rapides, un facteur crucial pour le référencement. Google donne la priorité aux sites rapides dans ses résultats, car la réduction du temps de chargement améliore l'expérience utilisateur.
En effet, Webflow est un outil puissant, mais pour obtenir des résultats de référencement optimaux, il est important de ne pas se fier uniquement à Webflow. Vous devez investir du temps et, dans certains cas, des outils spécifiques pour avancer. Cette checklist fournit les éléments essentiels pour maintenir votre site à jour, vous permettant de vous concentrer sur d'autres domaines du référencement au fil du temps. Si vous souhaitez bénéficier d'une assistance en matière de référencement, BeBranded est là pour répondre à vos besoins. N'hésitez pas à lire nos études de cas sur nos projets SEO pour en savoir plus sur nos services et nos résultats.
La checklist SEO Webflow
1. Informations de vos pages
Vérifiez les paramètres de votre page Webflow. Il y a quelques éléments indispensables à prendre en compte :
- Allez dans les paramètres de votre page (cliquez sur la roue crantée)

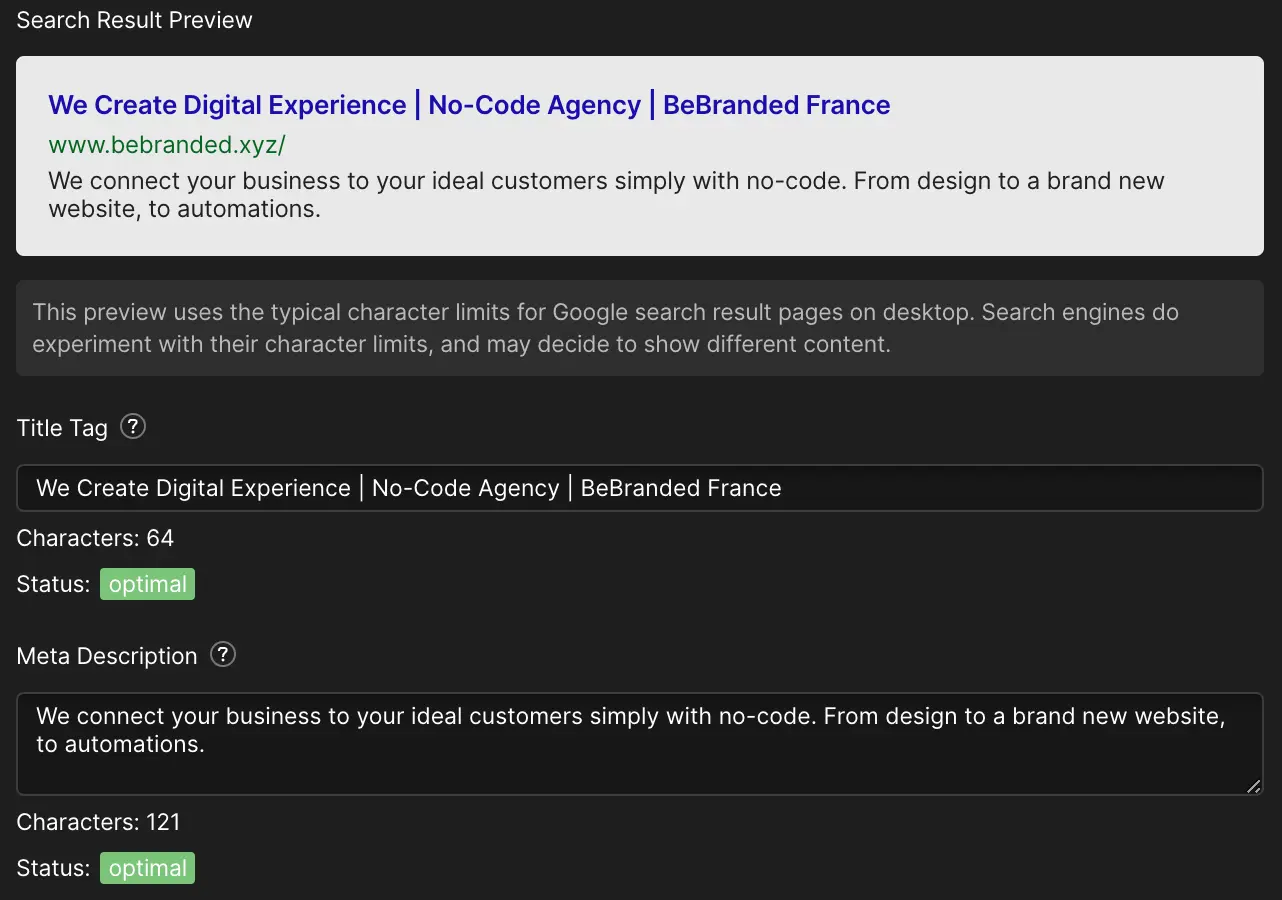
- Insérez le Titre de votre page (60 caractères max)
- Insérez la Description (160 caractères max)

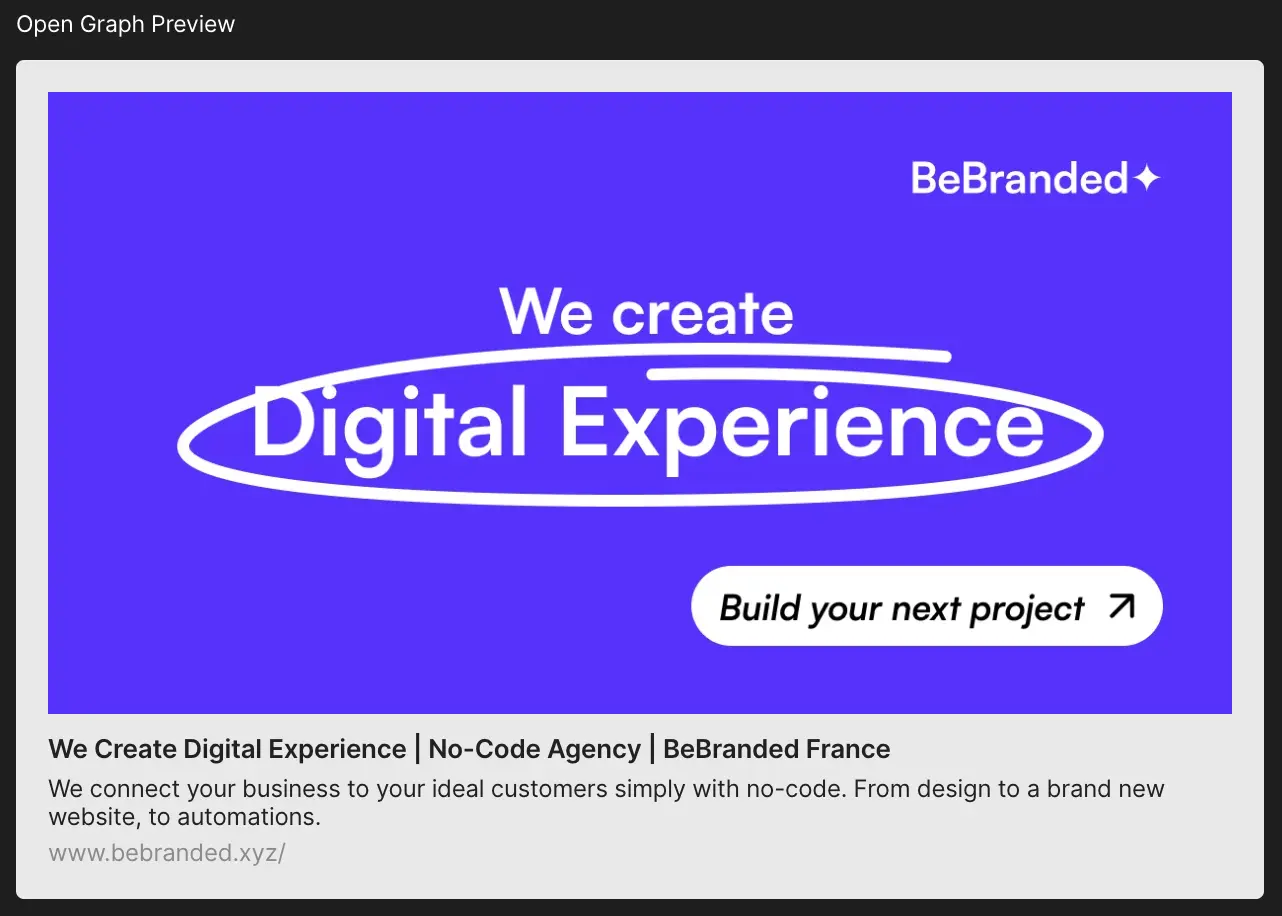
- Ajoutez une Open Graph image (1200x630px)
Les images Open Graph, ce sont les images que vous voyez lorsque vous partagez un lien par message ou sur les réseaux sociaux. C'est l'image qui va donner envie de cliquer sur votre site. Vous pouvez personaliser ces images pour chaque page pour que les images soient en accord avec le contenus de vos pages. Ces images ne vont pas avoir d'impact sur le SEO, mais elles donneront envie à vos visiteurs.
Pour cela, importez votre image votre site et copiez le lien de celle-ci. Vous pouvez ensuite coller le lien dans la section 'Open Graph Image URL'.
💡 Si vous utilisez un site multilingue, changez la langue de votre page et vous pourrez changer l'image Open Graph, utile si l'image comporte du texte à traduire.

2. Paramètres du nom de domaine
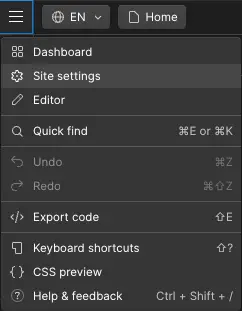
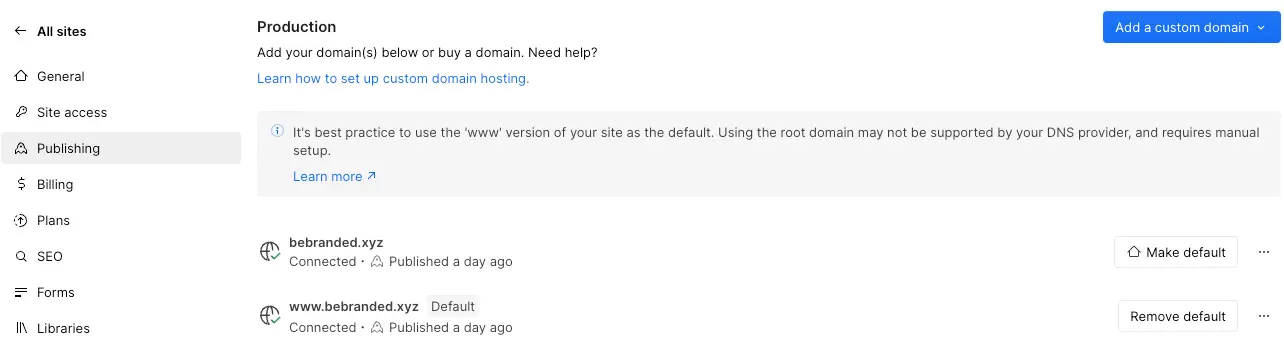
Maintenant, vérifions les paramètres de votre site. Pour cela, allez dans les paramètres de votre projet.

Cliquez sur l'onglet publication et assurez-vous que le domaine par défaut est bien votre domaine commençant par 'www.'

L'intérêt de faire ça est d'éviter de dupliquer des contenus, ce qui pourrait grandement nuire à votre classement sur les moteurs de recherches.
3. Configuration de l'onglet SEO
3.1 Supprimer l'indexation du domaine webflow.io
Vu que nous sommes dans les réglages de votre site, nous allons en profiter pour aller dans l'onglet SEO et désactiver l'indexation de votre domaine webflow.io. L'intérêt de faire cela est encore une fois d'éviter d'avoir du contenus dupliquer et d'indexer le domaine webflow, alors que vous avez déjà un domaine personnalisé.
💡 Nous vous recommandons de mettre un domaine webflow qui n'est pas trouvable facilement ; vous pourrez tester de nouvelles mises à jour sans que personne ne les voit.
3.2 Robot.txt & sitemap
Ici, on cherche à indexer correctement son site webflow. Vous devrez faire attention à bien configurer votre fichier robot.txt. Pour un site tout à fait normal, vous mettrez sûrement cette configurati
User-agent: *
Disallow:
Sitemap: https://www.bebranded.xyz/sitemap.xml
Ici, nous avons rajouté le sitemap du site dans notre fichier robot.txt ; il arrive que les moteurs de recherche ne trouvent pas directement votre sitemap, cette technique permet de mieux le trouver.
Enfin, pour le sitemap, veuillez à cocher la case 'auto génération du sitemap' ; vous n'avez pas à vous en occuper plus !

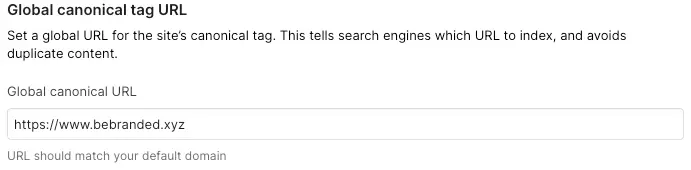
3.3 URL globale de la balise canonique
Maintenant, nous allons établir un lien canonique : ce lien est l'URL principal du site web.
Exemple : pour notre site web, le lien canonique sera donc https://www.bebranded.xyz/
L'intérêt ici et comme dans les sections précédentes, c'est de donner les bons indicateurs aux moteurs de recherche pour indexer au mieux votre site web.

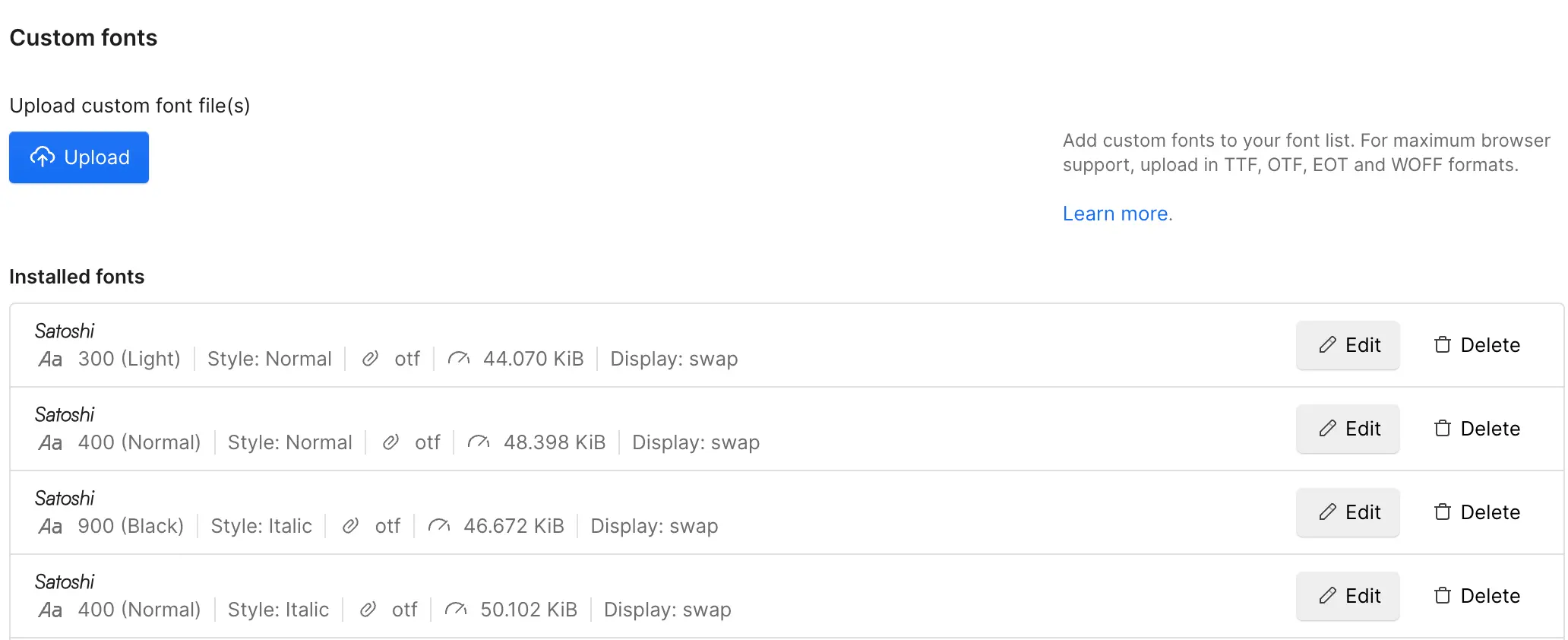
4. Polices
Maintenant que l'onglet SEO est fait, attardons-nous sur l'onglet polices, toujours dans les réglages de votre site. Vous pouvez importer ici les polices que vous souhaitez, via Google fonts ou Adobe fonts, mais vous pouvez tout à fait importer une police d'écriture personnalisée.
💡 Nous vous recommandons de télécharger vos polices manuellement pour pouvoir changer quelques paramètres :
- Display : swap
Ce paramètre permet de gérer plus efficacement vos polices lorsque votre site charge ; ce qui peut améliorer votre SEO.

5. Configuration de Google Analytics
Si vous souhaitez tracker les visites et évènements de votre site, il est possible d'intégrer Google Analytics nativement avec Webflow. Pour cela, allez sur l'onglet 'Apps & Intégrations' où vous pourrez renseigner votre 'Measurement ID'. Ce code est disponible lors de la configuration de votre site sur Google Analytics, si vous ne trouvez pas vous pouvez trouver une réponse ici.
6. Gestion des images
Passons maintenant à un des piliers majeurs du SEO technique : la gestion des images de votre site.
6.1 Formats des images
C'est un point très important, les images de hautes qualités prennent énormément de place sur votre site et prennent un temps considérable à se charger.
Ainsi pour pallier ce problème il y a une solution plutôt simple : changer le format de vos images. Il est possible de vos images soient sur le format .png ou .jpeg ; convertissez-les en .webp.
Le format .webp a été crée justement pour garder la qualité des images, tout en réduisant considérablement leur poids. Pour se faire, il existe des outils géniaux comme Squoosh (gratuit).
Sinon (encore plus simple), il est possible de convertir vos images directement dans Webflow. Pour cela, rien de plus simple :
- Dans la page 'Designer', cliquez dans l'onglet 'Assets'

- Agrandissez l'onglet pour voir tous vos fichiers

- Sélectionnez les images que vous souhaitez convertir en .webp
- Lorsque vous avez sélectionné toutes les images, cliquez sur 'Convert’.

Webflow s'occupera de compresser vos images en arrière-plan : vous n'avez rien à faire ! Sauf à publier votre site pour actualiser les images.
6.2 Alt-texts
Autre point très important, les textes alternatifs des images. Pourquoi ? Il y a 2 raisons :
- Si vos images ne se chargent pas pour X ou Y raisons, le texte sera affiché en remplacement
- Les moteurs de recherche ne peuvent pas voir les images, il faut donc leur expliquer le rôle de vos images.
Les moteurs de recherche ont plus confiance lorsqu'ils comprennent l'utilité et la pertinence de vos images, sinon cela peut réduire votre score SEO.
Pour cela, vous pouvez aller dans l'onglet 'Assets' et cliquer sur la roue crantée, en haut à droite de l'image que vous sélectionnez et rajoutez le texte que vous souhaitez.

6.3 Icônes
Concernant les icônes, il est préférable de mettre ses icônes en .svg, ou (encore mieux) de les intégrer en code. Vous pouvez utiliser cet outil (gratuit) qui permet de convertir un fichier SVG en code.
Vous n'avez plus qu'à ajouter un élément 'Embed' et à y ajouter le code. L'icône ne s'affichera pas dans Webflow, cependant elle sera bien visible sur votre site une fois publié.

7. Gestion des liens
7.1 Configuration de vos liens importants
Par défaut, tous vos liens se chargent à la même vitesse sur votre site. Cependant, je suis certain que certains de vos liens sont plus importants que d'autres ?
Exemple : votre page de contact, page de réalisations ; ce sont des pages où les visiteurs vont souvent. Il serait donc pertinent de les configurer proprement pour assurer un chargement rapide.
Pour cela, cliquez sur les liens en question. Sur votre panel de droite, cliquez sur l'onglet 'Settings' et changez le bouton 'Preload', mettez 'Prerender'.

7.2 Liens nofollow
De même, certains de vos liens vont renvoyer sur les pages de votre site, et d'autres non. Il serait intéressant de configurer les liens sortants en nofollow.
Chaque site web est évalué par des outils SEO avec une note sur 100 appelée 'autorité de domaine', qui influence sa crédibilité auprès des moteurs de recherche. Chaque lien entrant peut augmenter cette note, rendant la page plus fiable. Toutefois, utiliser des liens en 'nofollow' permet de ne pas transmettre de crédit aux sites de destination, ce qui est crucial pour préserver la qualité de votre propre site.
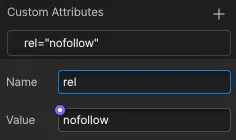
Pour ajouter des liens nofollow :
- Cliquez sur le lien

- Sur votre panel de droite, cliquez sur l'onglet 'Settings'
- Ajoutez un Custom Attributes (en bas)

- Dans 'Name', ajoutez 'rel'
- • Dans 'Value', ajoutez 'nofollow'
Si c'est un lien dans une collection CMS, c'est la même chose !
8. Titres
Nous avons presque terminé ! Mais avant cela, une étape importante consiste à vérifier les titres de vos pages.
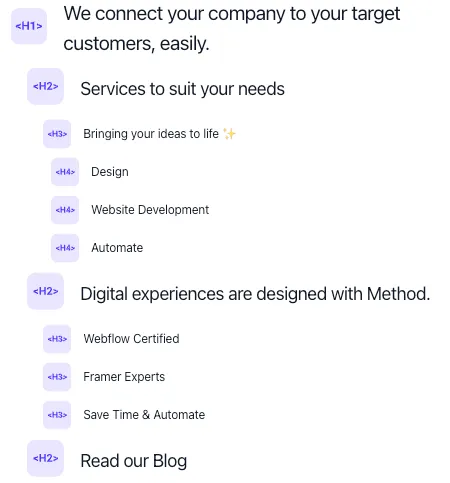
Les titres doivent être classés selon une hiérarchie allant de H1 à H6. C'est essentiel pour les moteurs de recherche afin qu'ils puissent naviguer efficacement sur vos pages et mieux indexer leur contenu. Il s'agit donc d'une étape essentielle pour améliorer votre référencement.
Faites de votre titre principal le H1, puis passez à H2, H3, etc.
Exemple :

9. Rich snippets
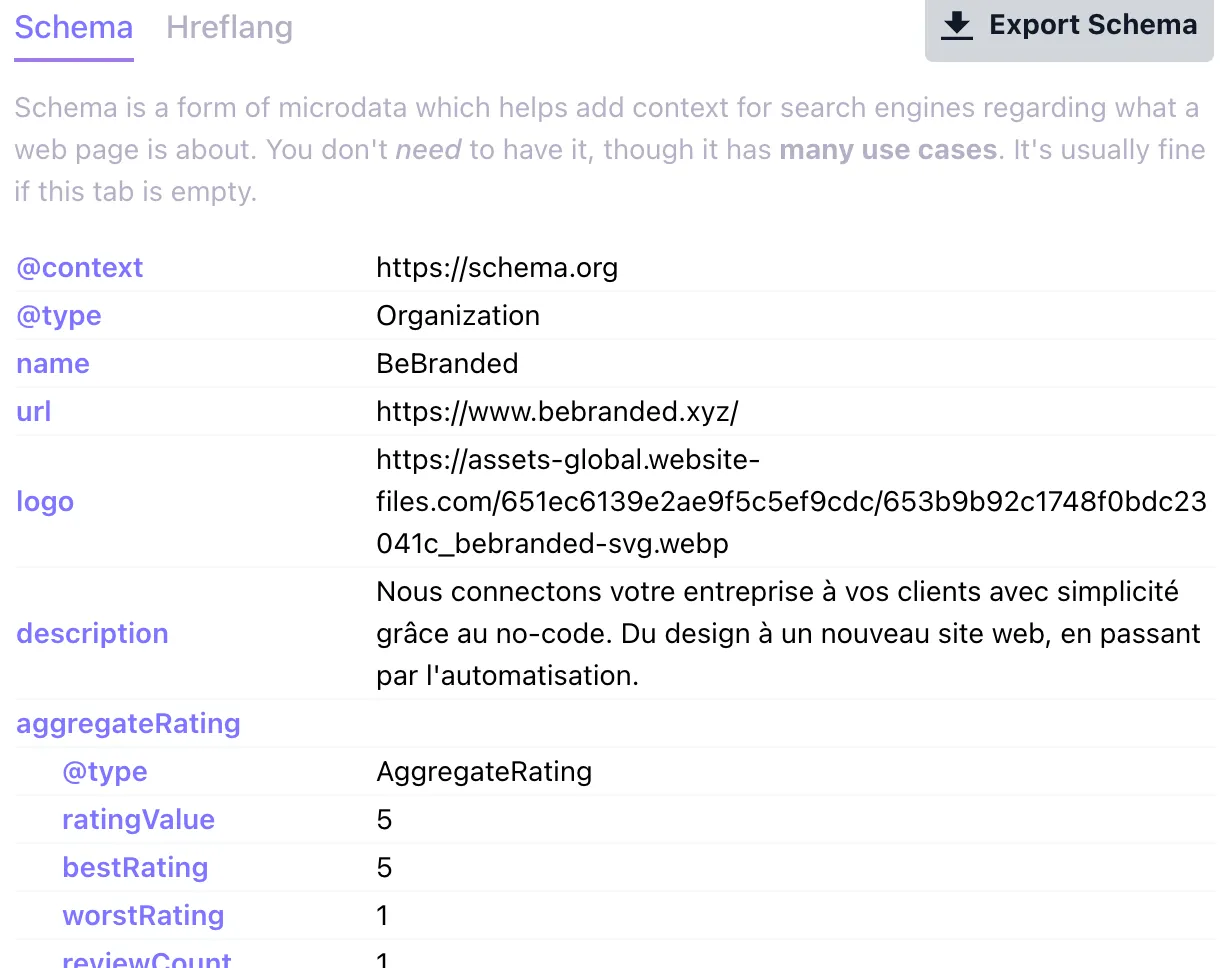
Concernant les "rich snippets", ce sont des bouts de code qui jouent un rôle crucial pour améliorer la visibilité et l'attrait de votre site dans les résultats de recherche. Ce sont des informations supplémentaires qui s'affichent à côté des résultats de recherche, comme les évaluations en étoiles ou les prix des produits par exemple.
L'intérêt des rich snippets est de fournir aux visiteurs un aperçu plus détaillé du contenu de la page avant même qu'ils ne cliquent dessus. Cela aide à attirer des clics plus ciblés et qualifiés, car les utilisateurs ont déjà une meilleure idée de ce qu'ils trouveront sur votre page. En outre, en affichant des informations distinctives directement dans les résultats de recherche, votre site peut se démarquer des autres, augmentant ainsi les chances de clics et de conversions. Utiliser des rich snippets peut également signaler aux moteurs de recherche que votre contenu est bien structuré et de qualité, ce qui peut contribuer à améliorer votre classement général.
Pour construire vos rich snippets, vous pouvez utiliser ce site (gratuit) qui permet de faire toute sorte de contenus enrichis pour vos pages !
Vous pouvez mettre ces bouts de code dans le <head> de votre page, ou dans le <head> de votre projet entier si c'est pertinent (par exemple pour les évaluations Google).
Exemple :

10. Publication du site 🎉
Ça y est, nous y sommes : bravo !
Plus qu'une dernière étape, publier correctement son site.
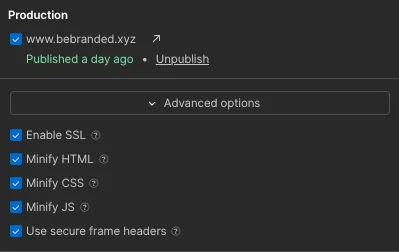
Rien de plus simple, vous avez juste à publier votre site sur votre domaine en cochant toutes les cases.

Si cette checklist vous a aidé dans votre projet Webflow, n'hésitez pas à vous abonner à nos réseaux sociaux !





